Sepertinya sudah lama saya tidak membuat tutorial Inkscape. Baiklah, artikel pertama di tahun 2013 ini saya awali dengan tutorial Inkscape. Kali ini yang akan kita buat adalah icon briefcase (tas kantor), seperti yang bisa kita lihat pada gambar di atas. Tutorial ini terinspirasi dari vectips untuk Adobe Illustrator
Satu
Kita buat sebuah kotak dengan sudut rounded, dengan warna coklat gelap (a04600ff).
Kemudian kita ubah warnanya menjadi gradasi radial dari coklat keemasan (d27d14ff) ke coklat gelap (a04600ff)
Dua
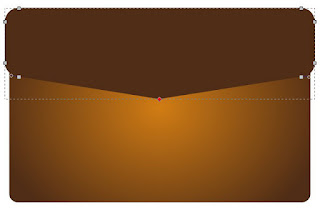
Untuk bagian atas (penutup) briefcase, kita buat lagi sebuah kotak sedikit lebih lebar dari badannya.
Setelah itu kita ubah (convert) kotak tersebut menjadi path melalui menu Path > Object to Path (Shift+Ctrl+C). Lalu kita tambahkan satu titik (double klik) pada bagian tengah bawah, kemudian kita tarik ke bawah (lihat gambar)
Buat titik tersebut menjadi smooth dan simetris dengan klik toolbar Make selected nodes symmetric (saya lupa tidak mengambil screenshotnya)
Beri warna gradasi linear seperti gambar berikut
Tiga
Kita buat bayangan penutup briefcase. Kita buat kotak yang sama lebar dengan badan briefcase. Posisikan kotak ini di bawah penutup briefcase.
Seperti pada langkah ke-dua, kita ubah kotak menjadi path, lalu kita tambahkan satu titik di bagian tengah bawah kotak, tapi kali ini kita tarik ke atas. Ubah juga titik tersebut menjadi simetris.
Empat
Sekarang kita buat efek jahitan pada badan briefcase. Kita buat sebuah kotak lagi dengan lebar lebih kecil dari badan briefcase, tanpa warna di bagian dalam kotak (No fill), dengan warna garis (stroke) ke-emasan (f0a000ff). Pada bagian dashes pada stroke style, kita pilih garis putus-putus seperti gambar berikut.
Posisikan efek jahitan di bawah penutup briefcase.
Lima
Giliran penutup briefcase yang kita beri efek jahitan. Caranya mirip dengan langkah ke-empat, hanya saja warna stroke-nya kita buat gradasi dari ke-emasan ke transparan.
Sampai langkah ini, briefcase icon yang kita buat terlihat seperti berikut
Enam
Sekarang kita buat pengait atau lebih tepatnya tempat pengait terpasang. Kita buat kotak kecil memanjang di tengah-tengah penutup briefcase. Beri warna gardasi yang sama dengan warna penutup briefcase. Lalu kita buat bayangannya dengan menduplikat (Ctrl+D) kotak ini, kita kurangi sedkit panjangnya, lalu beri warna coklat gelap. Kotak ini kita buat blur dan posisikan di bawah pengait.
Tujuh
Nah kali ini baru benar-benar kita buat pengaitnya. Caranya kita buat kotak dengan warna gradasi hitam putih. Lalu kita buat lagi (atau lebih mudahnya duplikat saja) kotak yang sedikit lebih kecil dengan warna gradasi hitam putih juga, tapi dengan arah yang berlawanan. Duplikat lagi dan kita kurangi panjangnya. Untuk lebih jelasnya lihat gambar berikut
Delapan
Jangan lupa lubang kuncinya. Kita buat sebuah lingkaran kecil dan kotak kecil dengan warna hitam membentuk lubang kunci. Lingkaran dan kotak tersebut kita jadikan satu (Path > Union atau Ctrl + +). Lalu duplikat lubang kunci ini dan kita beri warna abu-abu. Kemudian posisikan di bawah lubang kunci untuk menghasilkan efek 3d pada lubang kunci (walaupun tidak begitu terlihat).
Sembilan
Kita buat bayangan pengait, dengan menduplikat kotak pengait yang sudah kita buat di langkah ke-tujuh, beri warna hitam, sedikit kita turunkan, dan kita posisikan di bawah pengait.
Sepuluh
Bagian briefcase terakhir yang kita buat yaitu bagian 'tentengan' atau, apa ya istilahnya.., pokoknya bagian yang digenggam tangan. Kita buat bentuk seperti pada gambar, dengan warna gradasi radial abu-abu - hitam. Lalu kita tambahkan sedikit pemanis dengan menduplikat 'tentengan', sedikit kita kecilkan ukurannya, no fill, dan warna stroke (garis) abu-abu.
Sebelas
Masih bagian tentengan, sekarang kita buat penghubung 'tentengan' dengan briefcase. Buat kotak yang sudutnya rounded, dengan warna gradasi linear abu-abu - putih - abu-abu, seperti gambar berikut. Kita buat di masing-masing ujung, dan posisikan di bawah penutup briefcase dan di atas 'tentengan'
Briefcase icon sudah selesai kita buat. Anda bisa mengabaikan lanjutan tutorial ini karena selanjutnya hanya mempercantik penampilan saja.
Duabelas
Selanjutnya kita buat bayangan atau pantulan cermin dari ikon briefcase yang kita buat. Caranya kita seleksi seluruh bagian briefcase dan jadikan satu group. Lalu duplikat briefcase (Ctrl+D), flip secara vertikal, dan kita turunkan posisinya ke bawah. Lalu kita buat kotak yang menutupi seluruh duplikat briefcase dan sebagian briefcase, dengan warna gradasi putih hitam (warna putih di atas).
Kemudian seleksi duplikat briefcase (duplikatnya saja) dan kotak hitam putih tadi. Pada menu, pilih Object > Mask > Set
Kita tambahkan saja background dengan warna gradasi radial putih - hitam agar menjadi seperti ini.
Semoga bermanfaat.


























0 Comments:
Post a Comment